With our IP geolocation API it's possible to detect which country your users are visiting from, and then customize your content based on that, or even block visitors from certain countries.
Client side content customization
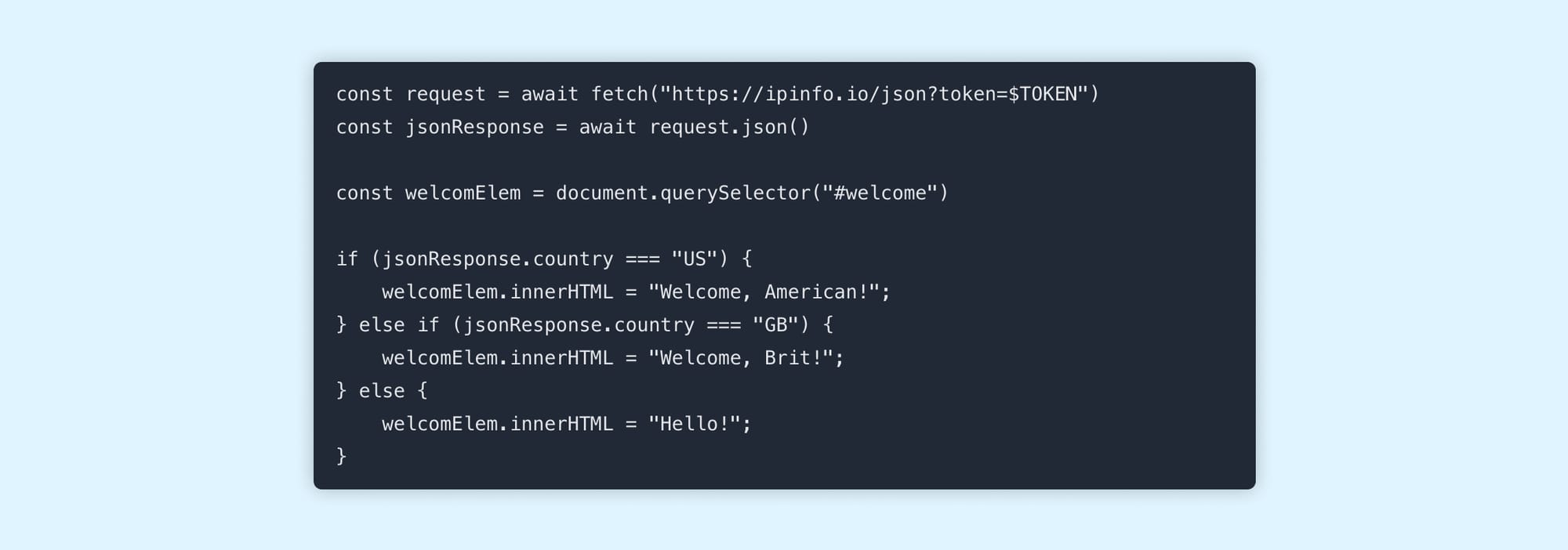
You can use the API's JSONP or CORS support to get the user's location on the client. Here's a javascript example that uses JSONP, and displays a different welcome message depending on the user's country:
const request = await fetch("https://ipinfo.io/json?token=$TOKEN")
const jsonResponse = await request.json()
const welcomElem = document.querySelector("#welcome")
if (jsonResponse.country === "US") {
welcomElem.innerHTML = "Welcome, American!";
} else if (jsonResponse.country === "GB") {
welcomElem.innerHTML = "Welcome, Brit!";
} else {
welcomElem.innerHTML = "Hello!";
}A similar approach could be used to display different ads to users from different countries, to customize the currencies shown on an e-commerce site (see country.io for ISO country code to currency mappings, and various other mappings), and other similar logic.
Server side access blocking
Content customization can also be done server side. In addition, we can block users from seeing any content at all from the server. In the PHP example below we show an error to any non-US users instead of loading the normal content:
$country = file_get_contents(
"http://ipinfo.io/{$_SERVER['REMOTE_ADDR']}/country?token=$TOKEN"
);
if(trim($country) != "US") {
print("Non-US users not welcome!");
exit();
}IPinfo is a comprehensive IP data and API provider with flexible pricing plans to meet your business needs. We handle billions of API requests per month, serving data like IP geolocation, ASN, VPN detection, and more. Sign up for a free account or contact our data experts to learn more.
About the author

Internet Data Expert